Overview
This document specifies WCAG (Web Content Accessibility Guidelines) for the YOUnite UI using only the keyboard.
Keyboard Usage
-
Tab key on the keyboard is the primary key which disabled individuals can use inorder to navigate through the website.
-
There are some layouts where they will have to use UpKey / DownKey on their keyboard such as Dropdowns or Tables etc.
-
JSON editor will have a dropdown to change to text, then only the NVDA tool will read the JSON information.
-
NVDA will read out the information which is in focus on the website.
Header Navigation
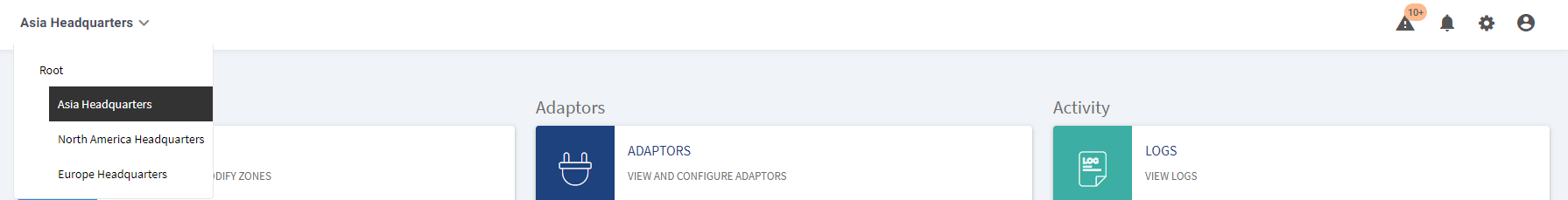
Use the tab key, initially the user will point at the Younite Dashboard link.
Next, there will be ZonePullDown, use arrow keys to navigate, as the zone pulldown is nested, users will have to navigate inside for accessing leaf zones.
Other menus can be easily accessed using the tab key.

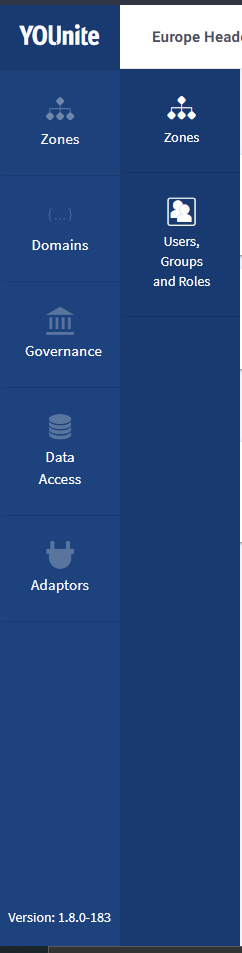
SideNavigation
On the dashboard page, sidenav will come into focus immediately, but on other pages, sidenav will be accessible after the page.
Zones and Adaptors also have submenus, so after pressing Enter key, users will be able to select the particular zone or adaptor submenu.
They can navigate using TabKey after pressing the enter key.

Dashboard Navigation
All the menus in the dashboard are easily navigated. Users just have to keep on pressing the tab key and will be able to navigate properly.
After the end of navigating, the tab will rego to the initial tab.
User can also use shift + tab to go to the previous value ( applicable everywhere)
PullDown Navigation
While navigating to any pulldown, please make sure to use the up and down key. NVDA will read out the option on which the user has focused. When, the user wants to set the particular value.
Then they can press enter to select that particular tab from the pull down menu.
Navigating the tables
For navigation of tables, users need to use the tab key for navigation for each record’s column. NVDA will read out the row and column number in most cases, whenever there’s a button, it will read out as a button with its purpose.
For navigation of the pages, user will have four buttons at the bottom of the tables
-
Initial button will take the user to the first page
-
Second button will take the user to the previous page
-
There will be an input to directly set the page for navigation.
-
Next button will be used for navigation to the next page in the pagination.
-
And the last page will be for going to the last page.
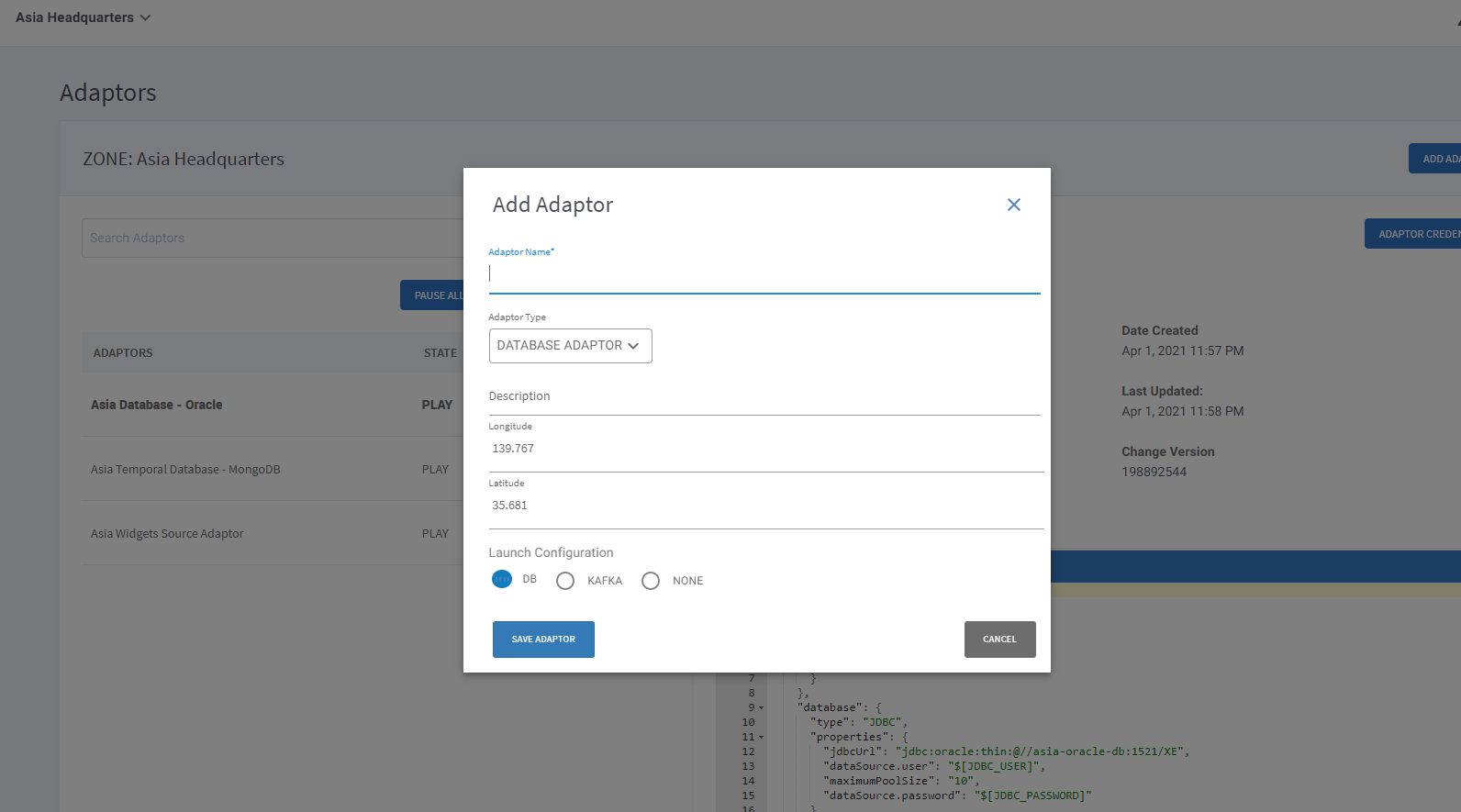
PopUp Modal
On the overall website, the will be several popup modals,
For handling these modals, users can navigate to the modal using the tab key.
If the user gets notified as a close button, pressing enter on it will allow the user to close the modal.
Also, by pressing the ESC (Escape Key) user can close the modal.
The buttons like cancelling the changes or saving the changes will be at the bottom & can be read by the accessibility tool.

Zones Page Navigation
In the zones page, there will be three buttons, which will take the user to the different types of ways to view the zone adaptors.
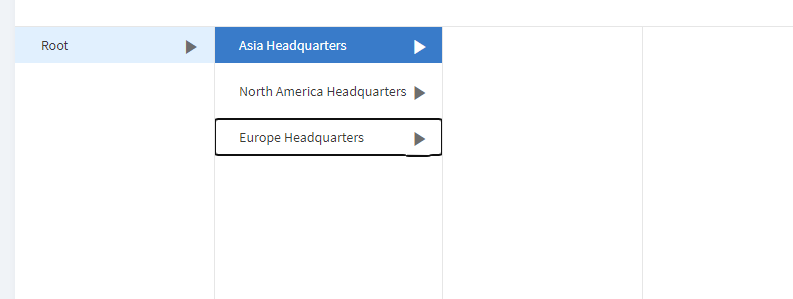
Column based list layout
This layout can be easily navigated by pressing the tab key. The tab key will work vertically, i.e. if the tab key is pressed the user will go to the next row in the column based layout. Once all the rows are traversed, the user will go to the next column. If the user wants to select a menu on the row, they can do it by pressing the enter key on the keyboard, once pressed their side column will be reflected with the new data.

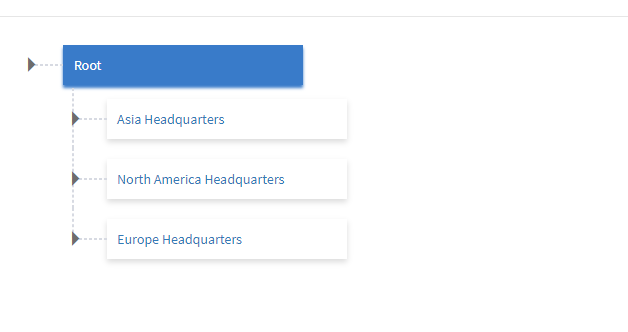
Tree Layout
The tree layout works in the same fashion as the column layout, but here the user can open/close it’s branches by expanding / collapsing the interface. But, here when the user is pressing the tab key, he will be navigated vertically to all the menus & submenus together which are expanded. To expand a menu, the user will come across a button which controls that behavior of expanding / collapsing the UI.

Map Based
Third is the map based layout, where the user can navigate using the arrow keys, but this is NOT recommended for a person having difficulty to view the map
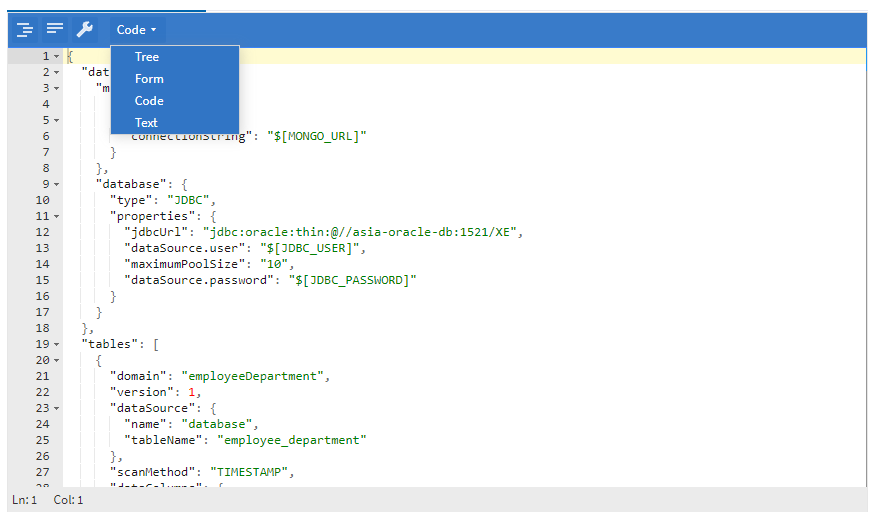
JSON editor
For efficiently accessing the JSON editor, for reading the data inside the JSON block, the user must switch to text/code inorder to get readed by NVDA. In the JSON editor, the header menus give options like filter and sort, all are keyboard accessible. Also, for switching to the text/code mode, the user should use the tab key to go at the pulldown & press the tab key, now the user can easily change the display by pressing the up/down key. All the contents inside the JSON editor will be read out by the reading tool.

DatePicker
When the user gets to that section,
-
User need to press enter to open the date picker dialogue
-
Then, they have to use the arrow key to move around the dates of the month
-
When they press tab (while the datepicker is open) the focus goes to 'next arrow' , which moves to next month
-
When user press enter to move to next month
-
While on the current date , if they press shift+tab, they go to 'prev arrow', which moves them to prev month after they press enter
-
To close the dialogue they will have to press esc
Contrast Information
For checking the contrast we have followed the WCAG AA standards
For checking the HTML structure and checking whether we follow the AA standards we have used AXE DevTools which is a chrome extension
For checking whether we are following proper colors contrasts we have used Contrast Checker
NVDA Windows
In Windows, To use accessibility features with readers use - Download Link After installing, you can select the preferred language for windows from windows language settings (search in taskbar)